반응형 vs 적응형 우리의 선택은?

웹사이트 또는 쇼핑몰을 제작하거나 외주를 의뢰할 때 반드시 결정해야 하는 요소 중 하나가 반응형으로 제작할 지, 적응형으로 제작할 것인가 입니다.
스마트폰과 태블릿의 등장으로 이제 우리는 단순히 PC에서만이 아니라 다양한 디바이스를 통해 웹사이트를 방문하고 사용하게 되었습니다.
최근 들어 인터넷 사용 환경이 PC에서 모바일로 급격히 이동하면서 웹사이트의 모바일 접속 비율이 급증하고 있습니다.
실제로 국내 주요 웹사이트들을 살펴보면, 모바일 접속 비율이 PC 접속비율을 크게 앞서고 있는 추세입니다.
네이버, 다음, 구글을 비롯한 대부분의 웹사이트에서 모바일과 pc 접속비율은 약 7:3인 것으로 나타났습니다. 향후에도 계속해서 모바일 접속 비율은 더 높아질 것으로 전망되고 있습니다.
이러한 현실에서 모바일 최적화는 선택이 아닌 필수가 되었습니다. 사용자의 접속 경향을 고려하여 웹사이트를 설계하고 개선하는 것이 중요해졌습니다.
반응형과 적응형 웹페이지 접근 방식은 모바일기기와 태블릿, 데스크탑 등 다양한 화면 크기에 최적화된 사용자 경험을 제공하기 위해 고안되었습니다.
그러나 각각의 방식은 웹페이지를 구현하는 방법과 원리에서 차이를 보입니다.
이번 포스팅에서는 적응형과 반응형의 개념을 살펴보고, 각각의 장단점을 비교하여 어떤 상황에서 어떤 방식을 선택해야 하는지에 대해 알아보겠습니다.
반응형 웹페이지(Responsive Web Design, RWD)
반응형 웹 디자인은 사용자의 디바이스 화면 크기에 따라 유연하게 조정되는 단일 웹페이지입니다. 기술적으로는 하나의 HTML 코드에 CSS 미디어 쿼리를 사용하여 다양한 화면 크기와 해상도에 맞게 콘텐츠와 레이아웃을 동적으로 조정합니다.
쉽게 얘기해서 웹사이트의 창크기를 줄이거나 늘렸을 때, 가로 스크롤(스크롤 바)이 생기지 않고 창크기에 맞추어서 요소들이 재배치 되거나 바뀌게 됩니다.

장점
- 유지 보수의 용이
하나의 코드 베이스로 모든 기기를 대응하기 때문에, 업데이트와 유지 관리가 상대적으로 간편합니다. - 사용자 경험 향상
사용자 경험이 일관되며, 새로운 디바이스에 대한 대응이 더 수월합니다. - 검색 엔진 최적화 (SEO)
구글과 같은 검색 엔진은 모바일 친화적인 웹사이트를 선호하며, 반응형 웹사이트는 검색 결과에서 더 높은 순위를 얻을 수 있습니다.
단점
- 사이트 속도 저하
모든 기기를 위한 CSS를 다운로드해야 하므로 데이터 사용량이 많아질 수 있고, 로딩 시간이 길어질 수 있습니다. - 깨짐, 짤림, 버그
1px당 모든 해상도에서 반응을 해야하므로, 특정 크기와 해상도에서는 의도한 대로 디자인이 나오지 않을 가능성이 있습니다. - 디자인 제약, 비교적 복잡한 개발 과정
반응형 웹사이트를 제작하기 위해서는 다양한 화면 크기와 해상도를 고려해야 합니다. 모든 기기에서 일관된 사용자 경험을 제공하기 위해, 디자이너는 더 많은 제약 조건 내에서 작업해야 하며, 개발 과정을 복잡하게 만들 수 있습니다.
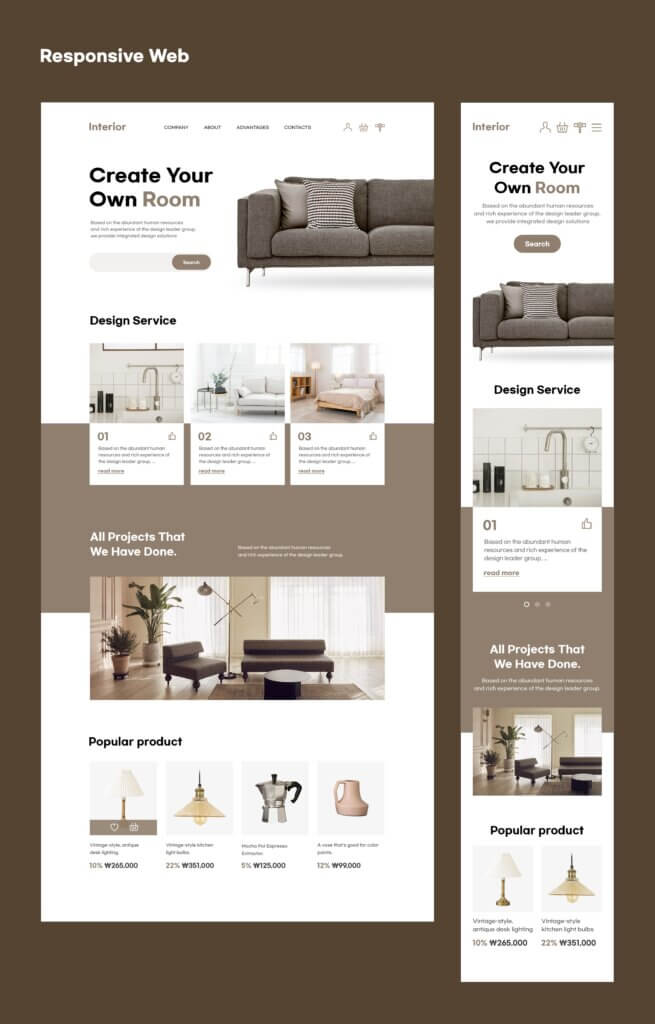
적응형 웹페이지(Adaptive Web Design, AWD)
적응형 웹 디자인은 서버가 사용자의 디바이스 유형을 감지하고, 해당 디바이스에 최적화된 사전 정의된 레이아웃을 로드하는 방식입니다. 다양한 화면 크기에 맞춰 여러 버전의 레이아웃을 미리 준비해두고 사용자의 디바이스에 따라 적절한 레이아웃을 제공합니다.
즉, 다양한 기기에 맞추어진 여러 버전의 웹사이트를 준비해야 합니다.
장점
- 로딩시간 및 사이트 속도 최적화
사용자의 기기에 맞는 콘텐츠만 로드하기 때문에 페이지 로딩 시간이 단축될 수 있습니다. - 기기별 최적화
디자인이 더 세밀하게 조정될 수 있으므로, 특정 대상에 대해 매우 특화된 경험을 제공할 수 있습니다.
단점
- 유지보수의 어려움
기기의 종류가 많아질수록 각각에 맞는 디자인을 업데이트하고 관리해야 하는 어려움이 있습니다. - 디바이스 별 에로사항
PC버전의 페이지로 접속하였을 때 최소 창크기에서의 불편함 또는 모바일버전의 페이지로 접속하였을 때 창크기가 커짐에 따라 이상하게 보이는 등의 에로사항이 발생할 수 있습니다.
어떤 방식을 선택해야 할까?
업체에 따라, 또 제작하고자 하는 사이트에 따라 다르겠지만 두디디를 비롯한 대부분의 경우 반응형과 적응형에 따른 제작 비용은 거의 차이가 없습니다.
따라서 프로젝트의 목표와 대상 사용자, 관리 용이성 등에 따라 결정하시면 됩니다.
두디디는 상담 진행 후 특이한 케이스를 제외하고는 장기적인 관점에서 다양한 화면 크기를 가진 신형 디바이스가 출시되어도 추가적인 개별이 필요 없고, 일관된 사용자 경험을 제공하므로 대부분 반응형 제작 방식을 권해드리고 있습니다.
다만, 반응형 웹페이지 제작 방식을 선택하였을 때, PC 모바일 환경 뿐만아니라 창크기에 따라 발생되는 문제점은 없는지 추후에 꼼꼼히 테스트 및 체크를 해보셔야 합니다.
그리고, 자신이 제작하고자 하는 웹사이트/쇼핑몰의 특성이 적응형 웹페이지에 더 부합하는 경우는 아닌지 미리 고민하고 체크해보시고 상담을 받으시는 것도 필요합니다.
마지막으로 반응형으로 제작 시에 자신의 웹사이트/쇼핑몰이 PC 사용자가 많은지, 모바일 사용자가 많은지를 미리 예상해보고 어떤 기기의 화면을 더 우선 시 하여 기획 및 디자인을 진행할 지 결정하는 것 또한 중요합니다.