웹 디자인 트렌드 2024

우리가 살아가는 현실세계에서는 다양한 요인들로 사람 또는 브랜드를 인지하고 판단합니다.
생김새, 키, 나이, 체구 등 외적인 것 뿐만 아니라 재력, 사상, 사회적 위치 등 다양한 요인으로 판단합니다.
하지만, 온라인 상에서는 누구든 차별적인 요소 없이 동등한 입장에서 디자인, 개발적인 요소로 모든것들이 판단됩니다.
홈페이지의 주인이 어떤 사람이든, 어떤 위치의 회사이든 상관없이 동등한 위치에서 보여집니다.
2024년 최신 웹 디자인 트렌드로 방문자에게 깊은 인상을 남기는 웹사이트를 만들기 위해 두디디는 오늘도 분석하고 탐구합니다.
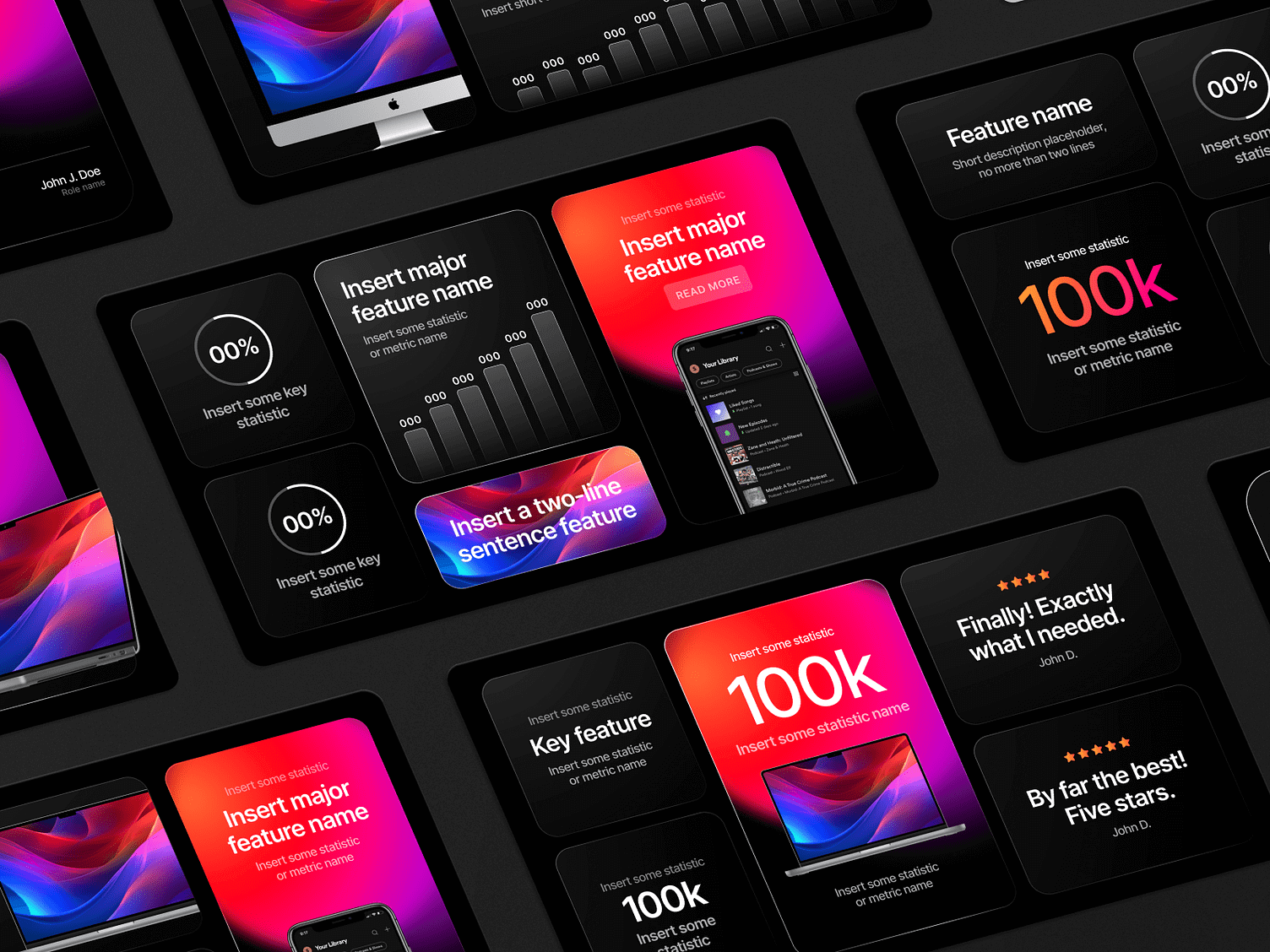
1. 벤토 그리드 레이아웃(Bento grid layouts)
벤토그리드 레이아웃은 웹 디자인에서 다양한 크기의 콘텐츠를 유연하고 조화롭게 배열하는 데 사용되는 기법입니다.
마치 돌멩이들이 물에 떨어져 자연스럽게 배열되는 것처럼, 웹 페이지 상의 요소들을 자연스러운 패턴으로 배치합니다.
이러한 특성 때문에 벤토그리드 레이아웃은 사진 갤러리, 블로그 포스트, 제품 목록 등 다양한 유형의 웹 콘텐츠에 적합합니다.
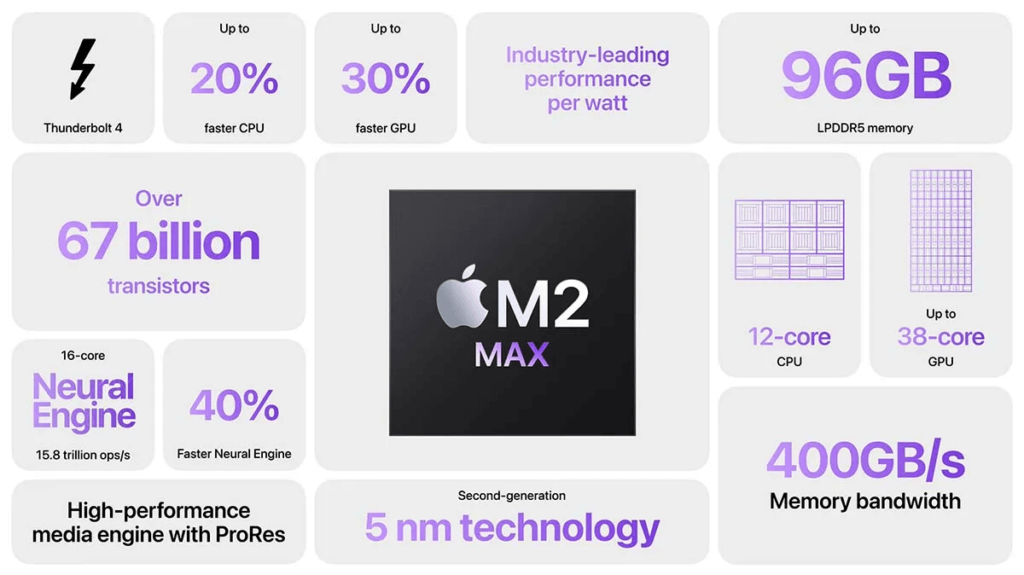
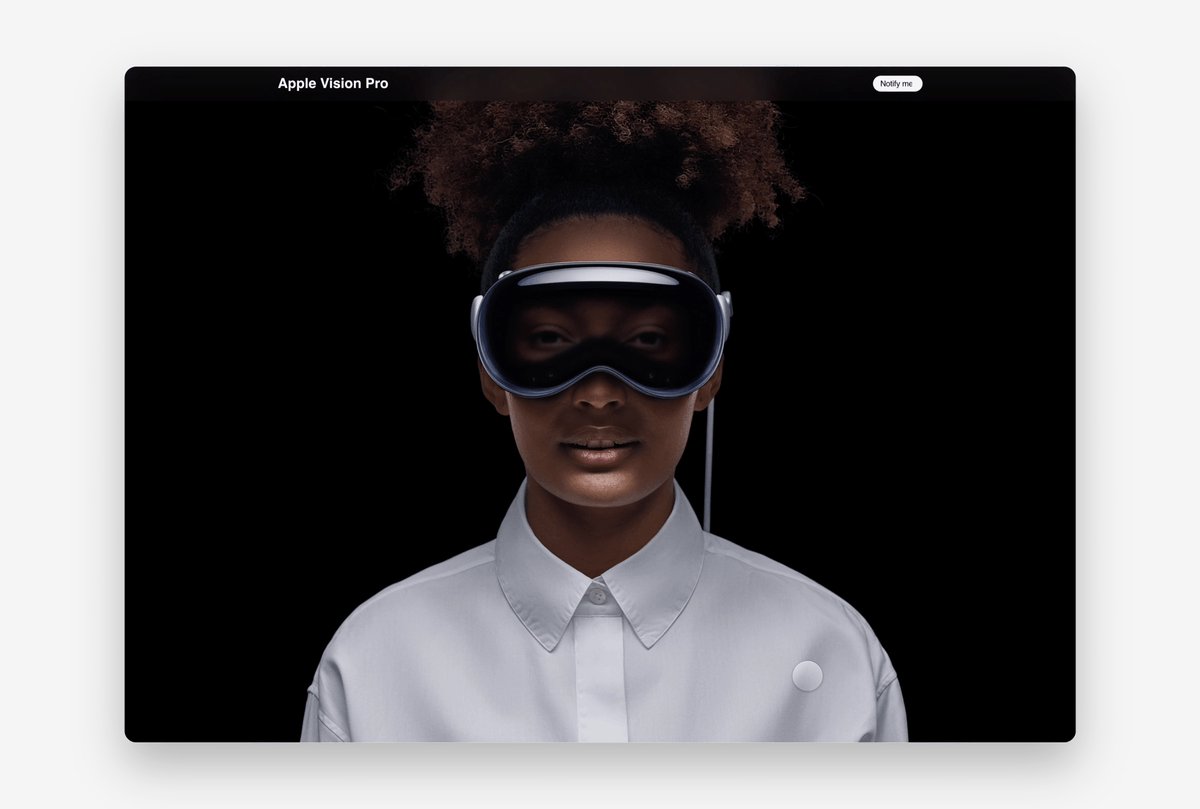
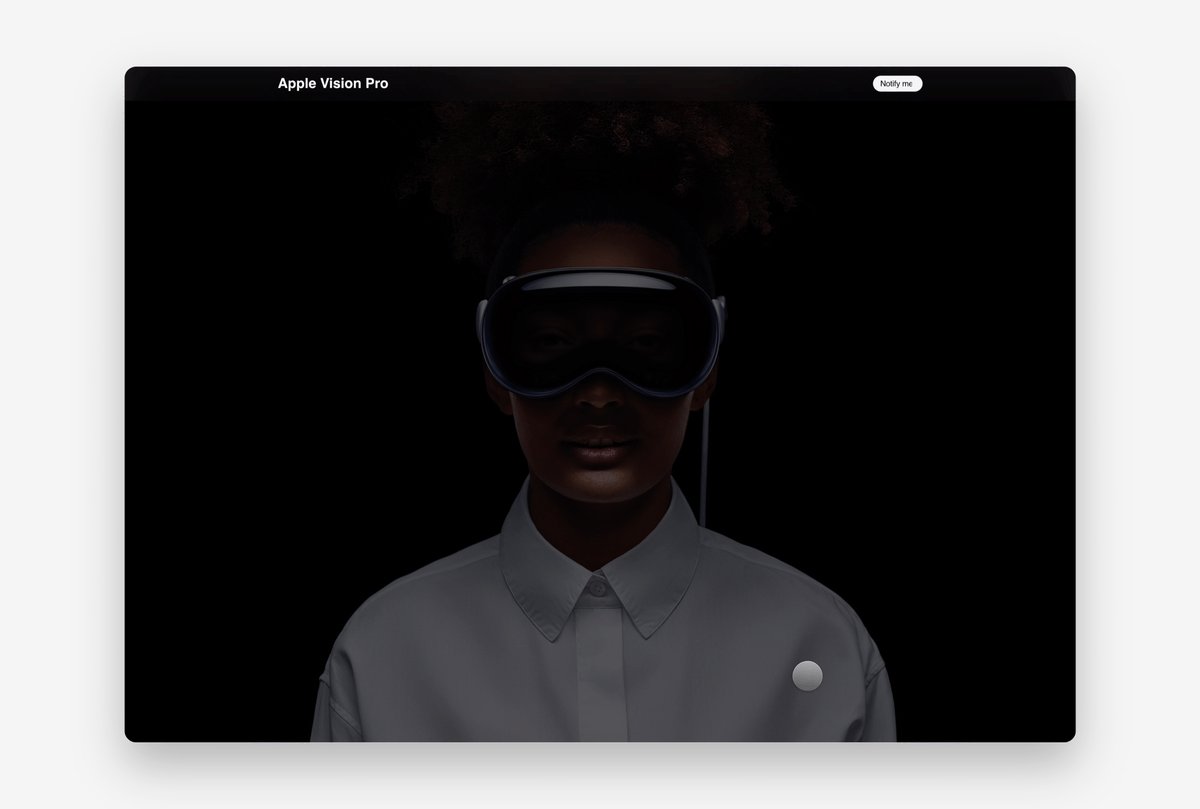
벤토 그리드 레이아웃은 수십 년에 걸쳐 디자인 영역에서 꾸준히 사용되어 온 유형입니다. 이 레이아웃은 모던하고 경쾌한 인상을 주는 것으로 잘 알려져 있으며, 그리드 형태로 되어 있어 사용자들이 이해하기 쉽고, 적용하기에도 용이합니다. 그런데 최근에 애플이 iOS와 온라인 플랫폼 상에서 이 레이아웃을 채택하면서, 벤토 그리드의 인기가 급격히 상승하게 되었습니다.
애플의 이러한 움직임은 특히 아이폰 14 프로와 애플카드를 통해 대중에게 널리 알려졌습니다. 이 두 제품을 통해 선보인 벤토 그리드 디자인은 애플의 선도적인 디자인 철학을 반영하며, 이를 통해 애플은 다시 한번 디자인 트렌드를 주도하는 기업임을 입증했습니다.
더 나아가, 최근의 웹 기술 발전은 개발자들이 벤토 그리드를 더욱 쉽게 구현할 수 있게 해주었습니다. 이는 특히 iOS 플랫폼과의 시너지 효과를 낳아, 벤토 그리드 레이아웃이 앞으로도 계속해서 인기를 끌 것으로 예상되는 주요 요인 중 하나입니다. 따라서, 이 디자인 트렌드는 2024년에도 여전히 선두를 달릴 것으로 보이며, 이는 디자인과 기술의 발전이 어우러져 새로운 사용자 경험을 창출해내는 좋은 예가 될 것입니다.
벤토그리드 레이아웃의 장점
- 유연성: 다양한 크기의 콘텐츠를 효과적으로 표시할 수 있어, 웹사이트의 전반적인 유연성을 향상시킵니다.
- 시각적 매력: 비정형적인 배열이 시각적으로 매력적이며, 사용자의 관심을 끌고 상호작용을 유도합니다.
- 공간 활용: 콘텐츠 간의 불필요한 공간을 최소화하여, 웹 페이지 공간을 효율적으로 활용할 수 있습니다.

2. 시네마틱 스크롤(Scrolling Interaction in Webflow)
현대의 웹 디자인은 단순히 정보를 전달하는 창구를 넘어 사용자 경험을 극대화하는 예술로 발전했습니다. 사용자의 참여와 몰입을 유도하는 다양한 기술 중, 특히 ‘스크롤에 따른 영상 재생’은 웹사이트에 독특하고 동적인 생명을 불어넣는 효과적인 방법입니다. 에어팟, DJI 등 유명 브랜드의 제품 소개 페이지에서 볼 수 있는 이 기술은, 사용자가 페이지를 내리는 동안 영상이 재생되어 제품의 특징과 매력을 생생하게 전달합니다.

“스크롤 효과는 새로운 것은 아니지만 브라우저 기능 및 콘텐츠 소비 방식과 함께 지속적으로 발전하고 있습니다. ” – Adi Huri, Wix 크리에이티브 PM


Comments are closed.